株式会社ヒアナウではクライアントの web サイトの作成にヘッドレス CMS を用いた JAMstack 構成で納品することができます。
JAMstack とは静的ファイルとして事前にビルドされ、ページの表示が高速で表示層とコンテンツが分離され、セキュリティが強化されます。
ブログ(お知らせや日記など)には代表的な国産ヘッドレス CMS の microCMS を使用しています。 https://microcms.io/
その microCMS で構成されたブログはコンテンツを web 上の microCMS のリッチエディタでブログを作成する手順を簡単に説明したいと思います。
ログイン
テキストの作成
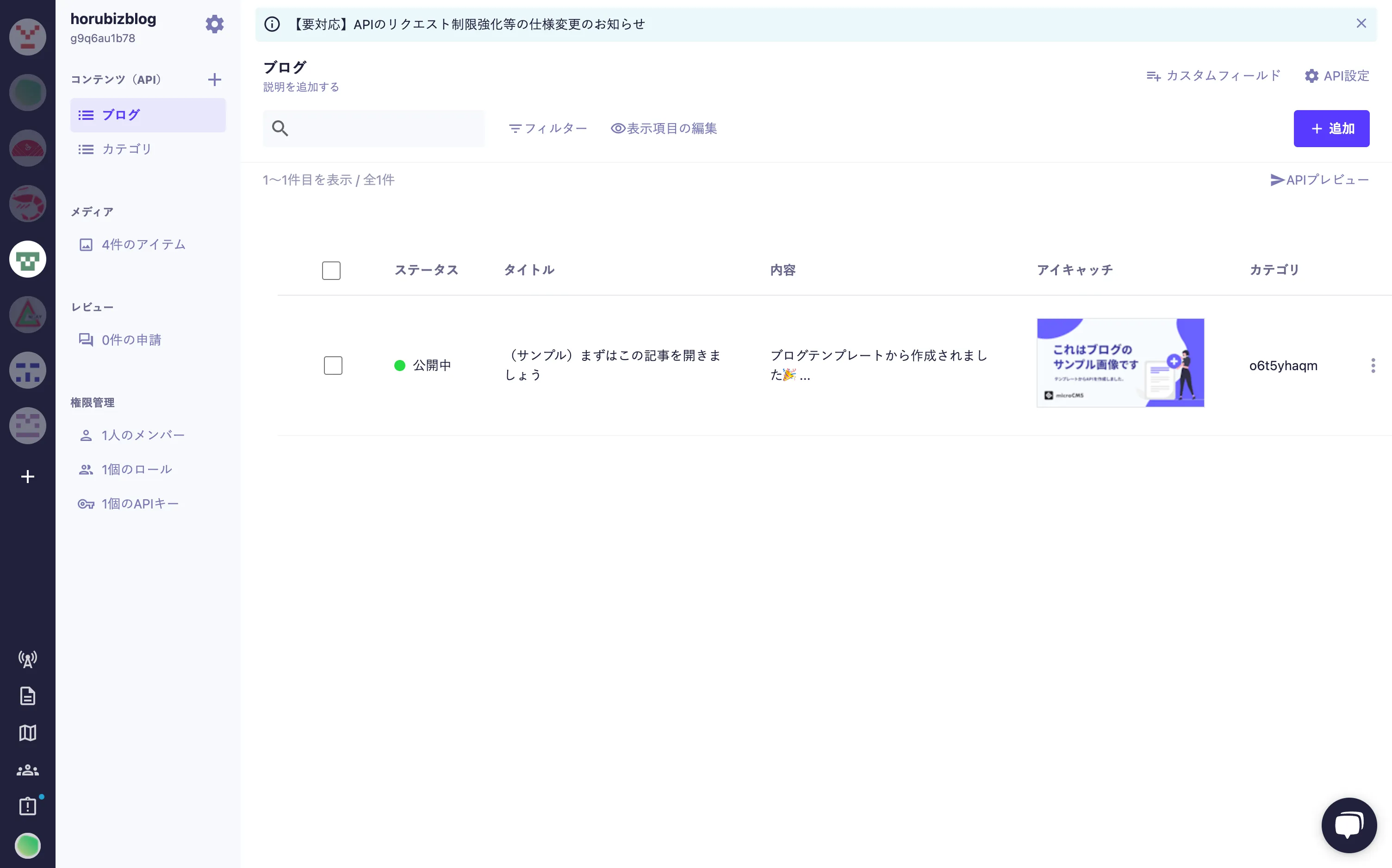
ブログ一覧

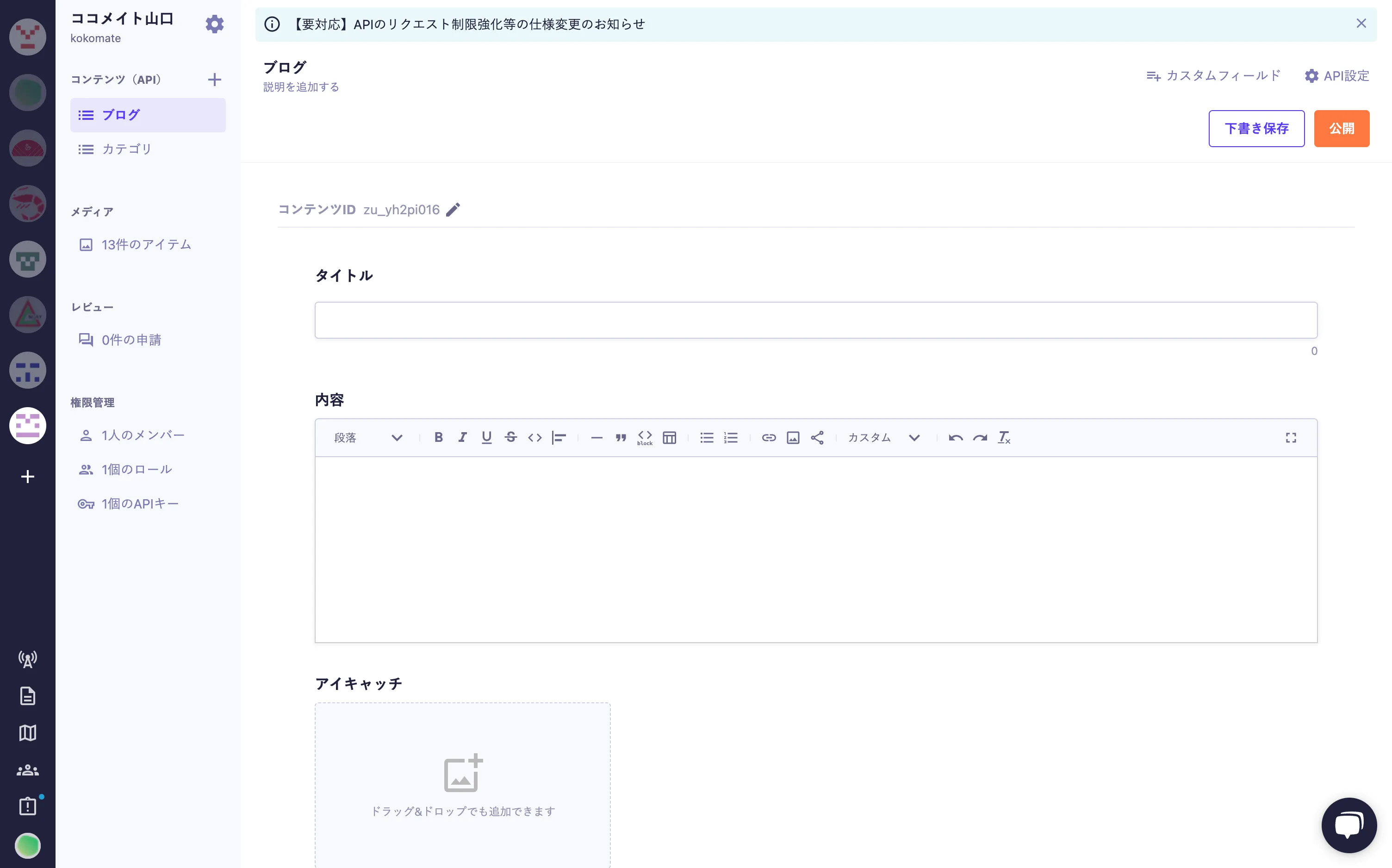
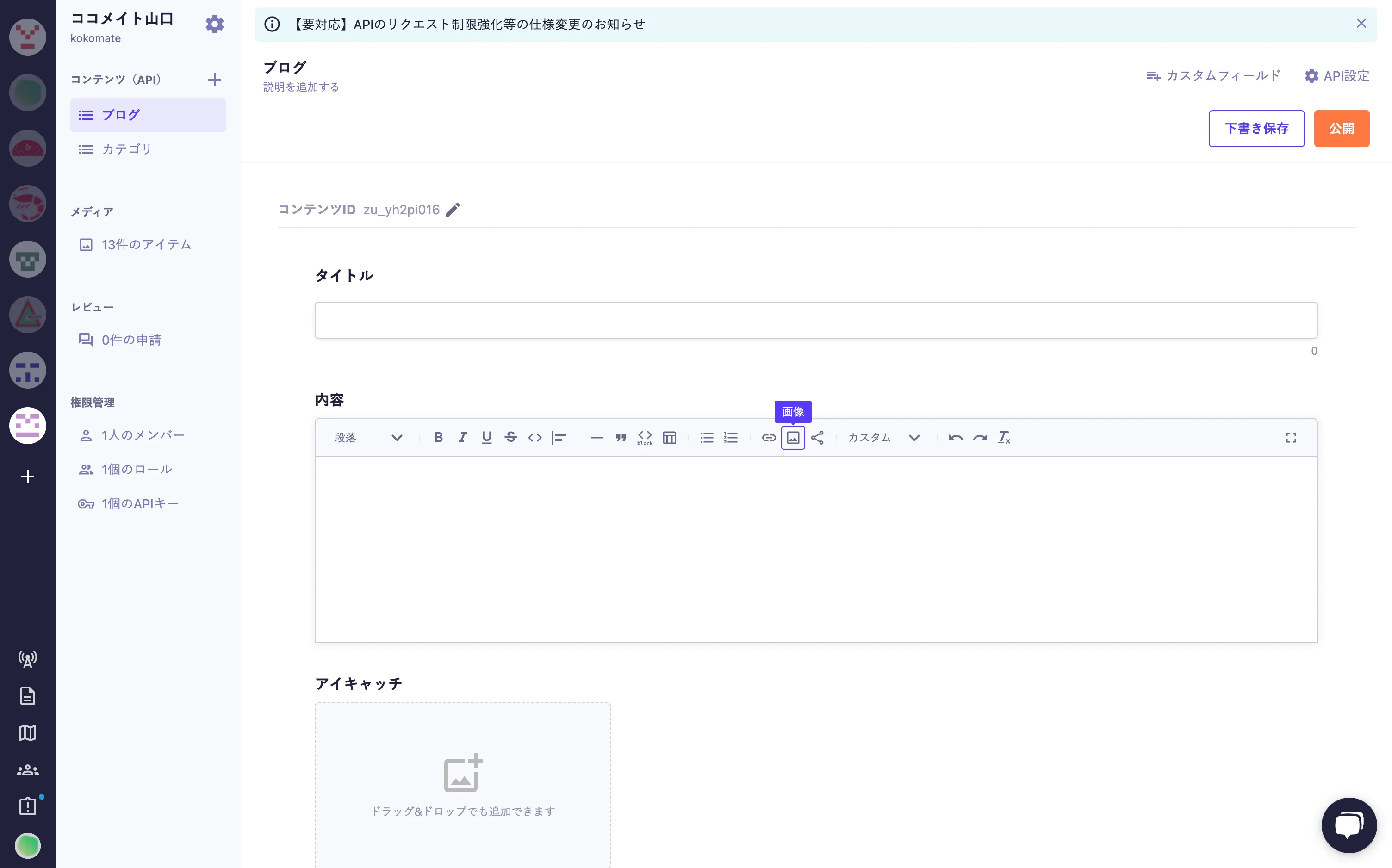
ブログ追加
構成
- タイトル
- 内容
- アイキャッチ
- カテゴリー
- ブログ投稿の概要、導入など(追加)

画像のインポート
microCMS の無料プランでブログを運用する場合
写真等の画像の準備
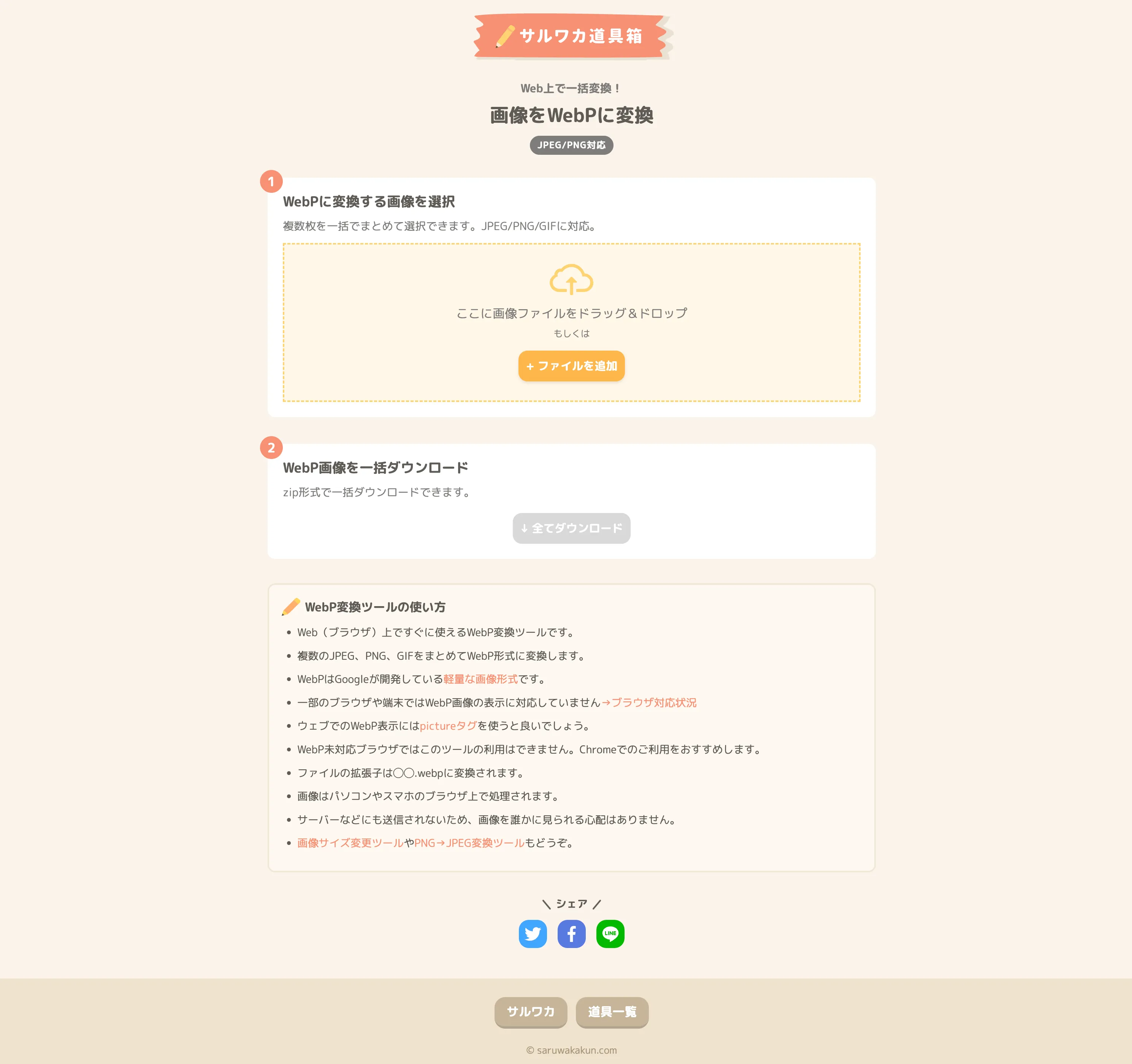
webP に変換
サルワカ道具箱
https://saruwakakun.com/tools/png-jpeg-to-webp/
 webP とは??
google が開発している画像フォーマットです。ファイルの拡張子は「.webp」。画質の劣化を最終源に大幅に画像サイズを軽量化します。
ほぼすべての web ブラウザで webp がサポートされています。
webP とは??
google が開発している画像フォーマットです。ファイルの拡張子は「.webp」。画質の劣化を最終源に大幅に画像サイズを軽量化します。
ほぼすべての web ブラウザで webp がサポートされています。
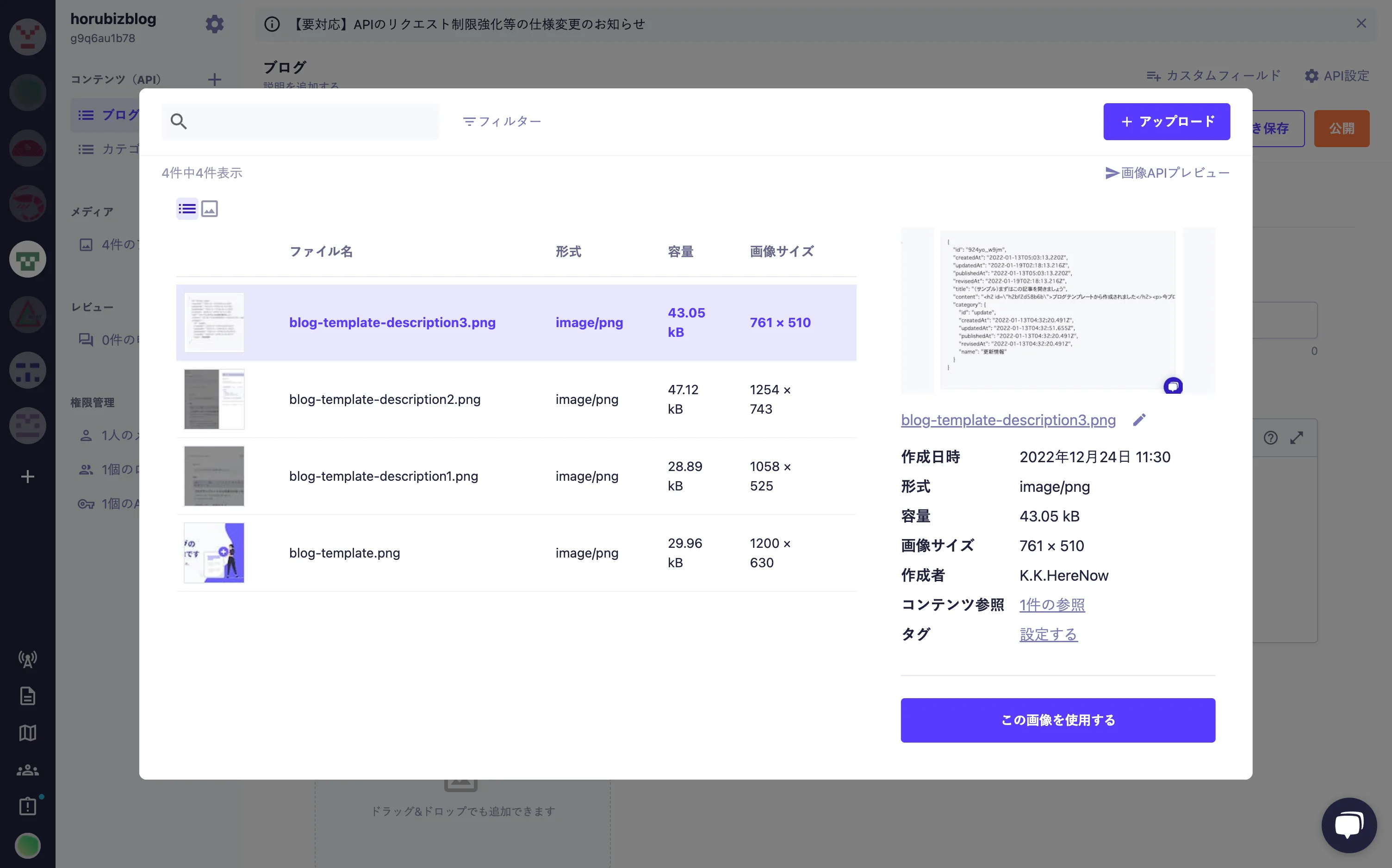
ではブログに画像を追加してみましょう。

現在登録されている画像が表示されています。① アップロードから画像を登録してブログで利用できるようにします。② 登録した画像を選択してこの画像を使用する。

エディタに画像が表示されます。
その他コンテンツ編集の詳細はオフィシャルの操作マニュアル「コンテンツの編集」 https://document.microcms.io/manual/edit-content をご覧ください。
アイキャッチ画像の登録
ホームページのブログ(お知らせ)一覧などに表示される画像を登録します。先程登録した画像と同じようにしてください。
カテゴリの選択
カテゴリを追加したい場合右上のボタンから追加できます。
下書き保存
下書き保存すると「…」が表示されます。クリックするとメニューが表示されます。ここのスケジュールから予約投稿も可能です。
公開ボタンをクリックするとブログが公開されます。
その他はオフィシャルの操作マニュアルをご覧ください。
コンテンツの編集 https://document.microcms.io/manual/edit-content
コンテンツの作成 https://document.microcms.io/manual/create-content
コンテンツ管理 https://document.microcms.io/manual/contents-management
リッチエディタの操作方法 https://document.microcms.io/manual/rich-editor-usage